- All Posts
- /
- Load data from APIs to personalize your emails in Vero Workflows

-
 Chris Hexton
Chris Hexton
-
Updated:Posted:
On this page
Learn how to load weather, location and other data via APIs into the body of an email and use that data to personalize what a customer will receive.
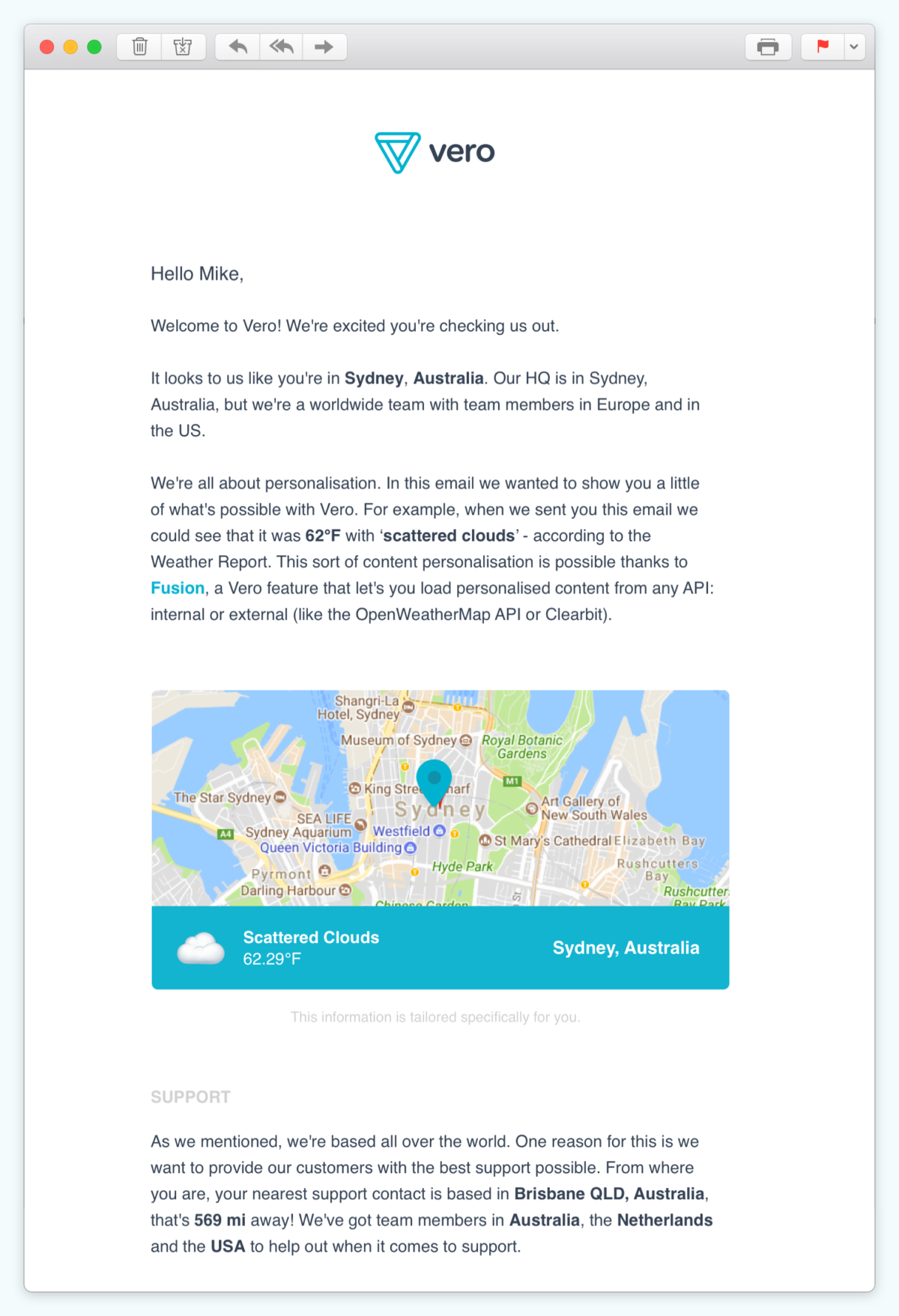
This is an example of a welcome email campaign (perhaps a little exaggerated!) that includes details about the weather at the recipient’s location, a map of their city and details on their nearest Vero support contact (based on our support team members in the US, EU, and Australia).
What’s so special about personalizing emails with data loaded from APIs?
What’s special here is that the data being loaded and the decisions on which content to render and how to render it is handled at send time. The data is loaded dynamically in real time for each individual recipient – this is a very powerful thing.
Whether you’re an engineer, a product manager or a marketer, you’ve probably encountered one of these scenarios:
- You need to access data for your emails but that data changes frequently (product inventory, latest product releases, price changes) and this data is only pushed into your email marketing tool on a daily basis or when customers happen to log in.
- You need access to data for each individual user and that data needs to be (or is best) generated “on the fly” (dynamic coupons, an invite code, a map).
- You need access to data that is the result of a complex algorithmic or analytic process (user-level recommendations, counts on large data stores, etc.).
- You have an internal API you’ve already built out that contains all of the user data you might want in order to personalize an email, but writing middleware to push this data into an email tool is complex, unwarranted or will result in data being out of sync with the internal API.
- You can combine internal data already in your email tool with data loaded directly from a third party (weather, another vendor) to get the desired result, saving you building your own middleware.
If so, Fusion is a solution we’ve built to help ensure you’ve got access to the data in all of the scenarios above.
We think Fusion is pretty special in helping us help you achieve your personalization goals.
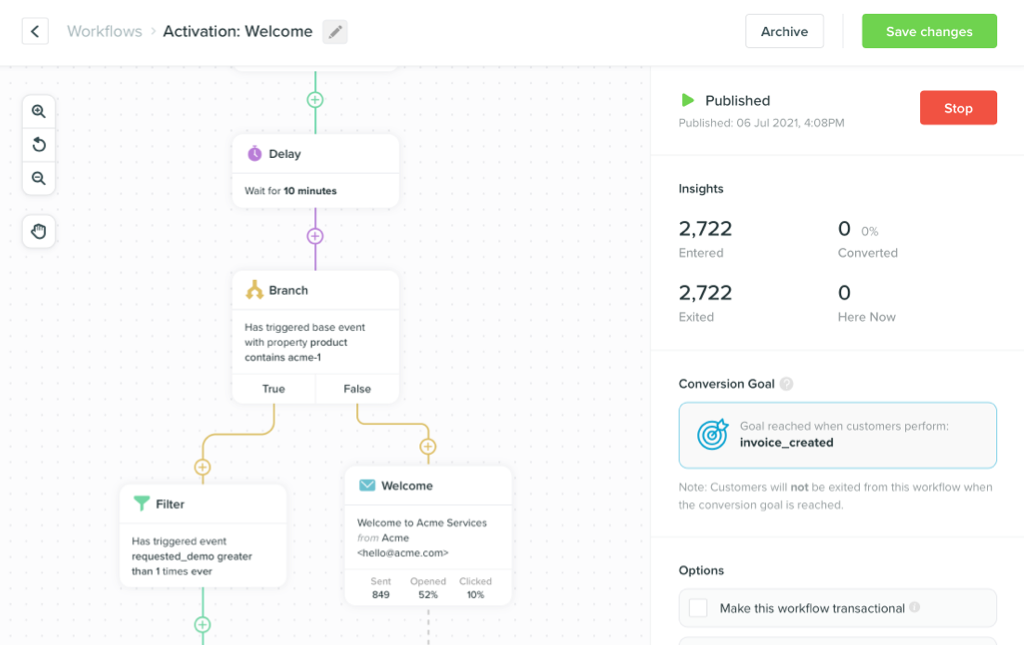
How we set this up
Here’s the HTML of the email we’re using in Vero to build out this example.
This file is made up of two main components.
1. Loading in the required data
Vero uses the open-source Liquid templating language in order to customise email content.
One of Liquid’s most powerful features is the
capture function (more here). In this example we’re using a combination of Vero’s custom
fetch_json method, which loads a remote
JSON data feed into the outgoing email and the
Liquid capture function in order to load all of the
data we’ll use in the body of the email.
As a first step, we’ll use Fusion in conjunction with
Clearbit in order to load the
user’s demographic data. We’ll then use capture to
store the user’s city and country in a format we can use with
weather and mapping APIs.
<!-- Get information about the user from Clearbit -->
{%fetch_json clearbit = 'https://REDACTED:""@person.clearbit.com/v1/people/email/{{user.email}}'%}
<!-- Set the location variable as we want to use it for other API requests (and in the copy!) -->
{%capture location%}{{json.clearbit.geo.city}}, {{json.clearbit.geo.country}}{%endcapture%}
This will output something like
Sydney, Australia for my test user
(chris@getvero.com).
We then build on this by using a combination of a weather API to get the current weather data in the user’s city.
<!-- Get weather data -->
{%fetch_json weather = 'https://api.openweathermap.org/data/2.5/weather?q={{location}}&APPID=REDACTED'%}
These are some nice, clean examples of using Vero’s Fusion
functionality and some of Liquid’s basic functionality. We use
the data we’ve fetched above to insert a map, which Google
cleverly lets us do in a raw <img> attribute.
<img src="https://maps.googleapis.com/maps/api/staticmap?center={{location}}&zoom=14&size=600x250&key=REDACTED&markers=color:red|{{location}}"></p>
We also use it to insert the weather and a weather icon.
<p>At Vero, we're all about personalisation. In this email we wanted to show you a little of what's possible. For example, when we sent you this email we could see that it was <strong>{{json.weather["main"]["temp"]}}°F</strong> with you – "{{json.weather.weather.first.description}}" according to the weather report! <img src="https://openweathermap.org/img/w/{{json.weather.weather.first.icon}}.png">.</p>
To really show off what Liquid rendering can do when it comes to personalisation given the full power of a JSON feed at your command, the final part of our example results in simple content output displaying how far the user who has signed up is from our a local support team member at Vero but uses some complex logic.
To do this we:
-
We
assignan array with three of our top locations with support team members. -
We use Google’s Distances API to get the distance of each
support member in the above array from the user who has signed
up. This results in either a distance result in miles, where
Google can find the distance (generally requires a road
connection in order to work!) or nothing.
{%fetch_json distances = 'https://maps.googleapis.com/maps/api/distancematrix/json?units=imperial&origins={{location}}&destinations=Seattle,USA|Brisbane,Australia|Amsterdam,Netherlands&travelMode=Driving&key=REDACTED'%} -
We iterate through the three possible options and find the
minimum distance (i.e. the closest team member).
{%assign min_value = 0%} {%assign min_index = 0%} {%for row in json.distances.rows.first.elements%} {%unless row.status == 'ZERO_RESULTS'%} {%if forloop.index0 == 01%} {%assign min_value = row.distance.value%} {%assign min_index = forloop.index%} {%elsif forloop.index0 != 01 and row.distance.value < min_value%} {%assign min_value = row.distance.value%} {%assign min_index = forloop.index%} {%endif%} {%endunless%} {%endfor%} {%assign actual_index = min_index|minus:1%} - We assign the index of that team member in the assigned array, so that we can refer to the details of the array later.
This then enables us to print out the city of the closest support representative and how far away that is in miles:
As we mentioned, we're based all over the world. One reason for this is we want to provide our customers with the best support possible. From where you are, your nearest support contact is based in {{json.distances.destination_addresses[actual_index]}} – that's {{json.distances.rows.first.elements[actual_index].distance.text}} away! We've got team members in Australia, the Netherlands and the USA to help out when it comes to support.
The result is a super personal email that has been built on the fly by Vero’s rendering engine, thanks to the power of APIs and Liquid.
Try it yourself
You can learn more about Fusion here.
To get this example set up in your own account:
- Sign up to a Vero trial account
- Add at least one test user in your account – you can easliy do this by using Vero’s CSV importer. You will want to ensure that this test user is a valid business user for which Clearbit returns valid data.
- Sign up to Clearbit, the OpenWeatherMap API and check out Google’s API.
- Create a new draft campaign (try a Newsletter to get started).
- Use the Custom HTML layout and copy in the example HTML we’ve provided.
- Save the email and use the Preview in browser function to fully render an example version of the email (make sure you preview as the test user in order to render things correctly).
- Voila!
Remember: bad emails feel “clunky”. Great emails:
- inform your customers
- make sense based on their other interactions with your business, and
- are “just another part of your customer experience”.
To make an email great, you need data. Not only data about who your customer is, but data about their touch points with your business, data that relates to their location or position, or data related to your business (new releases, inventory, metrics, etc.). Fusion is a powerful tool that will help you achieve this.
Find out more about Fusion.